Al igual que yo, los autores de muchos blogs buscan como darle un aspecto más llamativo o colorido a sus publicaciones. Gracias a la opción que nos brinda blogger de poder editar el html de la página podemos crear cuadros de texto del color de nuestra preferencia. Aquí te muestro una recopilación de diferentes formas de agregarle estética a tu blog. Para ello vas a la parte donde dice HTML en tu entrada y donde quieres que aparezca el cuadro escribe el código correspondiente.
1. SÓLO BORDE.
En esta opción se incluyen recuadros sin relleno, es decir, sólo se utiliza la línea perimetral. Te muestro.
a)
El color puedes cambiarlo por el de tu preferencia, deberás ingresar el código del color correspondiente. Introduce el texto que quieras en la parte de "EscribirTextoAquí " y ya estará listo tu cuadro de texto.
b)
c)
d)
e)
2. CON RELLENO
Los pasos a seguir para editar el cuadro a tu gusto son los mismos mencionados anteriormente, abajo te dejaré una tabla con algunos códigos de colores. Para un cuadro con relleno deberás escribir el siguiente código:
1. SÓLO BORDE.
En esta opción se incluyen recuadros sin relleno, es decir, sólo se utiliza la línea perimetral. Te muestro.
a)
<div style="border-color: #67dab6; border-style: outset; border-width:15px; padding: 10px;"> EscribirTextoAquí </div>El color puedes cambiarlo por el de tu preferencia, deberás ingresar el código del color correspondiente. Introduce el texto que quieras en la parte de "EscribirTextoAquí " y ya estará listo tu cuadro de texto.
b)
<div style="border-color: #67dab6; border-style: dotted; padding: 10px;"> EscribirTextoAquí </div>
c)
<div style="border-style: solid; border-width: 1px 8px 15px 3px; padding: 15px;"> EscribirTextoAquí </div>
d)
<div style=" border-style: solid; padding: 18px;"> EscribirTextoAquí </div>e)
<div style="border-color:#67dab6; border-style: solid; padding: 10px;"> EscribirTextoAquí </div>2. CON RELLENO
Los pasos a seguir para editar el cuadro a tu gusto son los mismos mencionados anteriormente, abajo te dejaré una tabla con algunos códigos de colores. Para un cuadro con relleno deberás escribir el siguiente código:
<div style=”padding:12px;background-color:#COLOR;line-height:1.4;”>
PEGA AQUÍ TU TEXTO
</div>
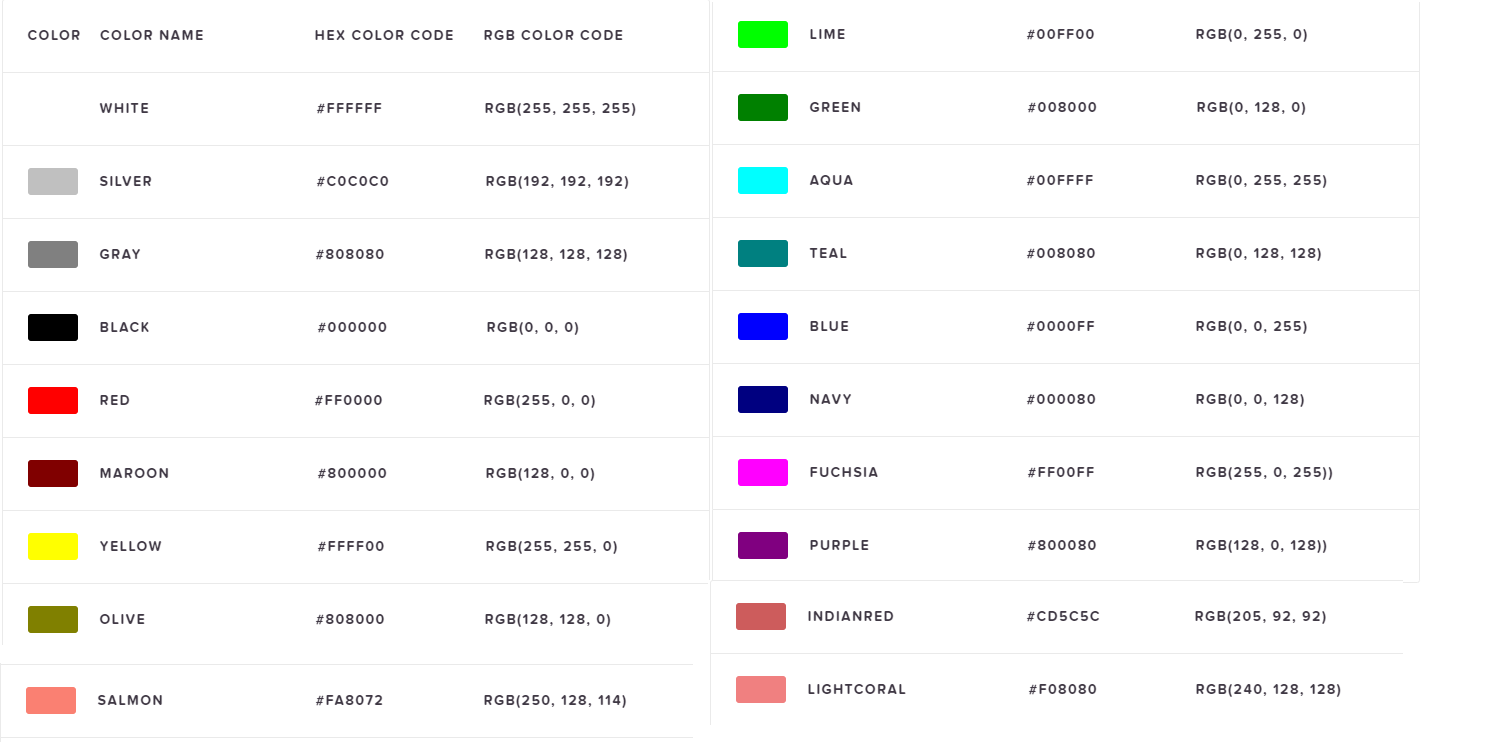
CÓDIGO DE COLORES
Espero que te sirva, cualquier duda puedes dejarla en los comentarios.

Comentarios
Publicar un comentario